ブログ運営をしている方ならお世話になっている人も多いAmazonアソシエイト(アフィリエイト)
Amazonで取り扱っている商品を画像付きで紹介できるのですが…、Amazon公式ウィジェットって見た目がとてもダサいんですよね。
そこで今回ご紹介する「AmazonJS」というwordpressのプラグインを利用すれば、とても綺麗な見た目でAmazonの商品を紹介できるようになるんです。
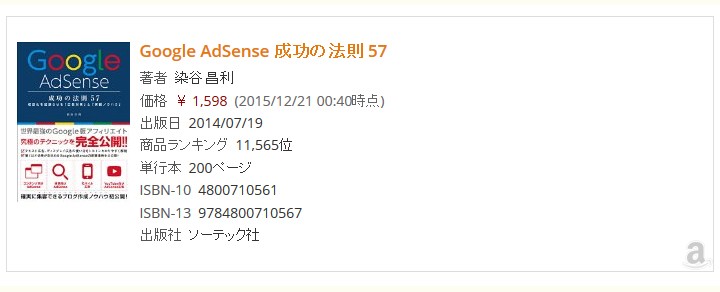
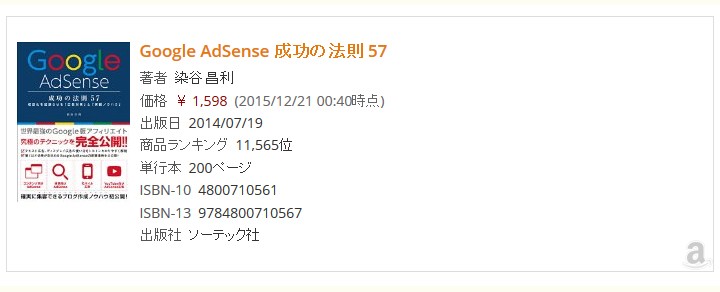
完成イメージ

上記のリンクは画像です。実際のリンクではありません。
AmazonJSを利用するメリット
・商品紹介リンクの見栄えが良くなる
・Amazonのサイトに行かなくても商品の検索・貼り付けが可能
・プラグインの管理画面が日本語(日本製)
・コードがシンプル
AmazonJSのデメリット
・FTPでフォルダ作成やパーミッションの変更など、導入が他のプラグインに比べると難しい
・Amazon Product Advertising APIのアカウントを取得する必要がある
・テーマの設定によっては見た目に問題が生じる(CSSをカスタマイズして修正する必要がある)
・商品の価格が表示される
価格がその場で確認できてしまうと、紹介されている商品の値段を知りたくて詳細をポチッ!と押す人が減りますよね。たとえその場で商品が購入されなかったとしても、cookieの有効時間(24時間)を考えるとリンクを押してもらうに越したことはないので、ブログ運営者側から見るとデメリットになるかと思います。
Product Advertising APIのアカウントを取得
それではAmazonJSを使うための手順に移ります。
なお、日本のAmazonアソシエイトに登録していることを前提として解説しています。

まずはProduct Advertising APIに飛んでアカウントを取得します。
「アカウント作成」をクリック。

ここからは英語になります。
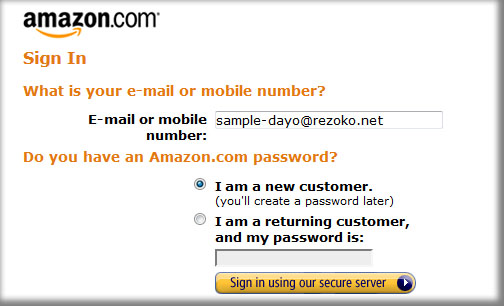
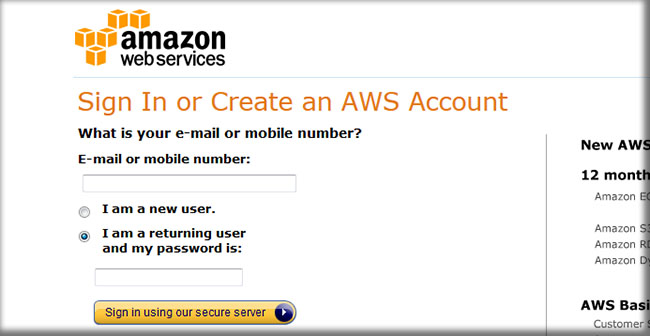
「E-mail」の欄にメールアドレスを入力。
日本のAmazonアソシエイトで利用しているメールアドレスを入力してください。
新規登録なら「I am a new customer」にチェックを入れて「Sign in~」をクリック。
※アカウントを持っていれば「I am a returning customer~」にチェックを入れてパスワードを入力しますが、これは日本のAmazon.co.jpのアカウントではなくAmazon.comのアカウントですので、大半の方は新規登録を選ぶことになります。

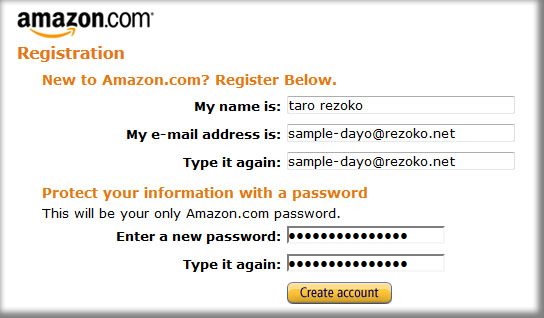
名前とメールアドレスを入力し、パスワードを登録します。
「Type it again」は確認のためにもう1度入力してね、ってことですね。
日本語を入力するとエラーになるのでアルファベットで入力します。
(上の画像は説明用のもので、実際に入力した内容ではありません)

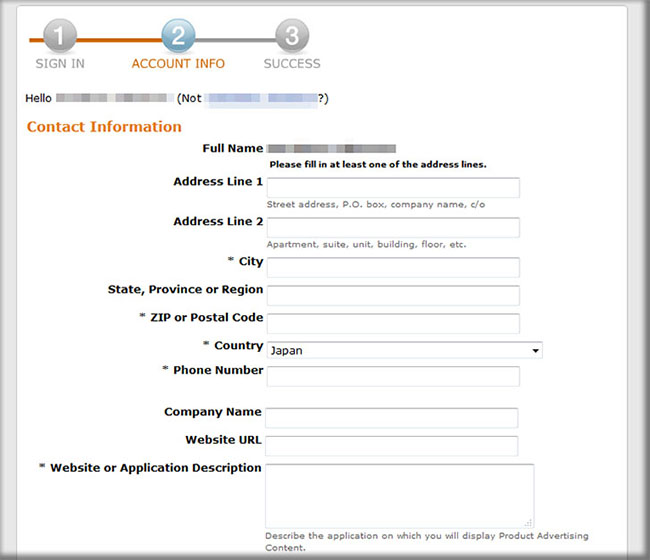
連絡先等を記入します。
住所は英語表記(英語形式)で入力しなくてはいけません。
電話番号は国際電話での表記で入力してください。
「Website or Application Description」には「AmazonJS」と入力しておけば大丈夫だと思います。

連絡先入力ページの下部にある規約を読んだらチェックをして、表示されている文字を入力して「Complete Registration」をクリック。
以上で、Product Advertising APIのアカウント登録は完了です。
ちなみに文字が解読しづらいときは文字の左側にある「Try a different image」を押すことで別の文字が表示されますが、僕がそれを押してみたところ、上部で入力した連絡先が未入力状態に戻り再度入力する羽目になりました…。
Access Key IDとSecret Access Keyの取得

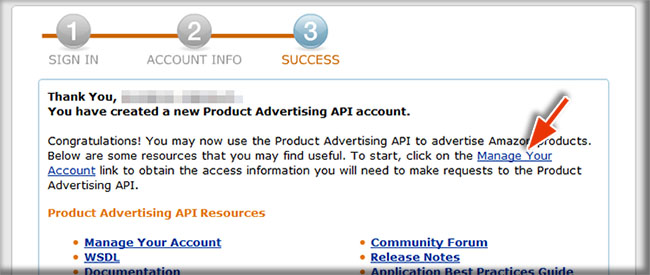
さきほどのProduct Advertising APIのアカウント登録が無事に完了すると上のようなページが表示されます。
そこの「Manage Your Account」をクリックするか、こちらから飛んでください。

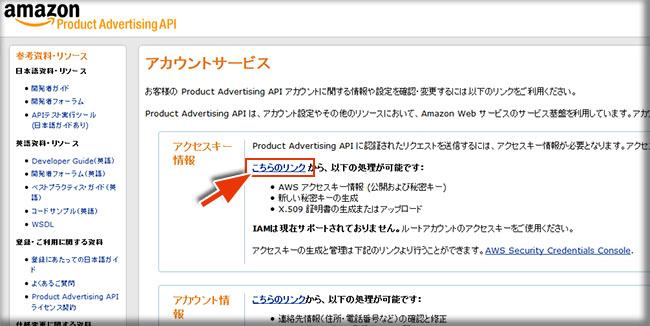
アカウントサービスのページからアクセスキー情報の「こちらのリンク」という部分をクリック。

さきほど作成したProduct Advertising APIのアカウント情報を入力してログインします。

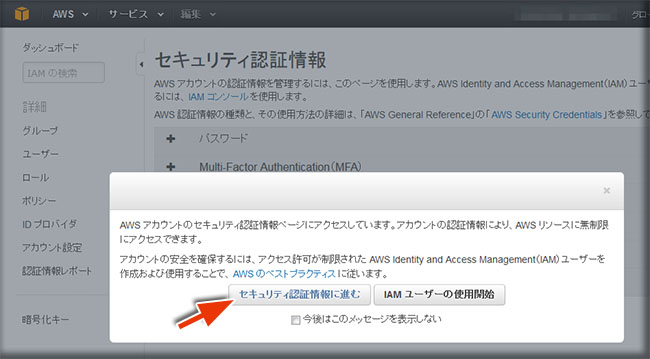
ダイアログボックスが表示されたら左側の「セキュリティ認証情報に進む」をクリック。

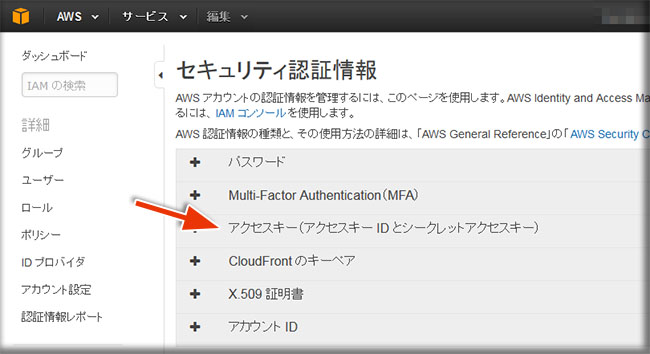
「アクセスキー(アクセスキーIDとシークレットアクセスキー)」をクリック。

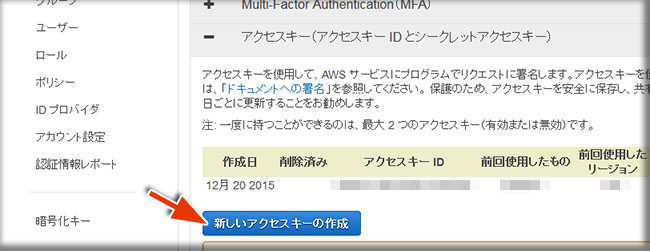
「新しいアクセスキーの作成」をクリックすると、

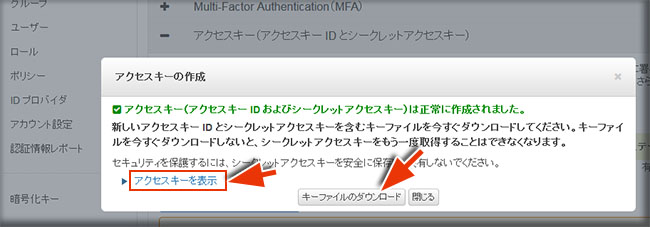
アクセスキーが作成されます。
「アクセスキーを表示」をクリックすれば、その場でアクセスキーとシークレットアクセスキーが画面に表示されます。
「キーファイルのダウンロード」をクリックすると「rootkey.csv」というアクセスキーとシークレットアクセスキーが記載されたファイルがダウンロードできるので、パソコンに保存してExcelやメモ帳ツールで開いてキーを確認しましょう。
これでProduct Advertising APIでの作業は終了です。
AmazonJSのインストールと設定
続いてWordPressのプラグイン「AmazonJS」をインストールします。

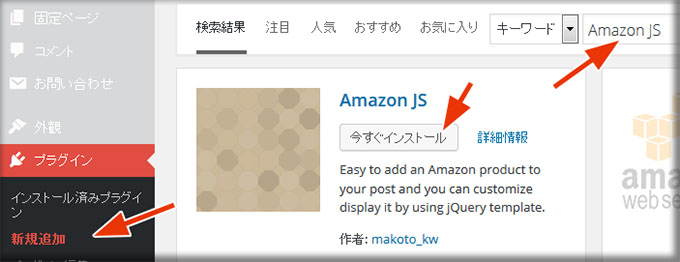
WordPressの「プラグイン」→「新規追加」と進み「AmazonJS」と入力。もしくはWordPress公式サイトからダウンロード。インストールします。

プラグインを有効化して設定画面に移ります。

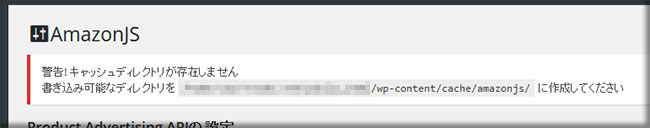
最初は警告が表示されます。
FTPソフトで「/wp-content/」内に「cache」フォルダを作成して、その中に「amazonjs」フォルダを作成してください。
結果、「/wp-content/cache/amazonjs」となります。

「amazonjs」フォルダのパーミッションを777に変更します。

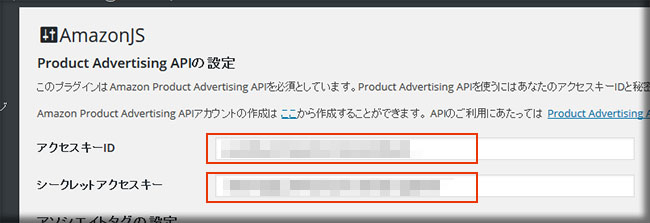
再度AmazonJSの設定画面に戻り警告が消えたことを確認したら、Product Advertising APIで取得したアクセスキーIDとシークレットアクセスキーを入力。

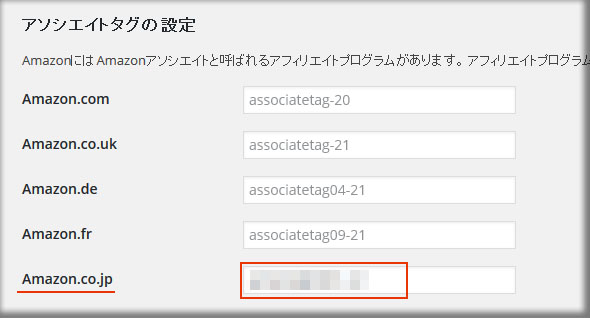
さらに画面の下へ移動して「アソシエイトタグの設定」の「Amazon.co.jp」の欄に自身のAmazonアソシエイトIDを入力します。
最後に設定を保存。

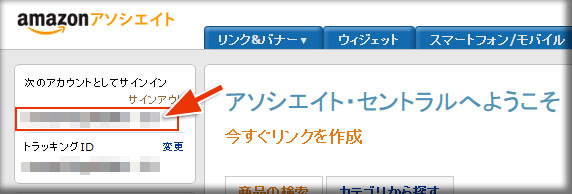
アソシエイトIDはAmazonアソシエイトにログイン後、画面の左側に表示されています。
準備完了
以上でAmazonJSを利用するための準備は完了です。
それでは実際にAmazonJSを使ってみましょう。
AmazonJSを使ってみる

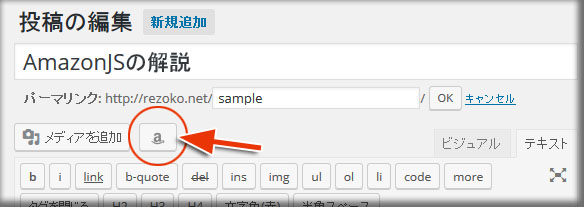
記事の投稿画面で新たに「a」というAmazonマークのボタンが追加されています。これがAmazonJSのボタンですね。

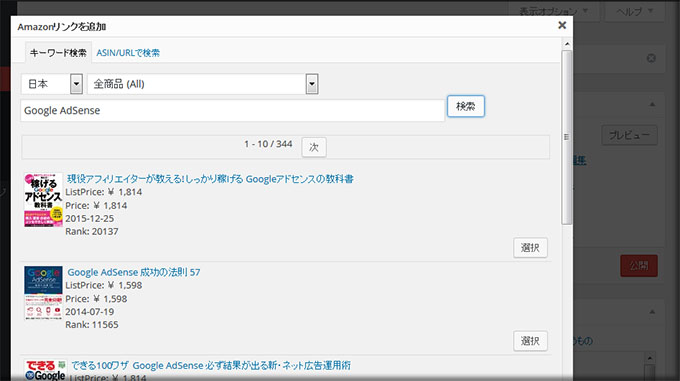
「a」のボタンを押すと検索画面が表示されるので、「日本」を選択して検索をかけます。
今回は「Google AdSense」で検索してみました。
紹介したい商品を見つけたら、商品の右側にある「選択」をクリックします。

すると「テンプレートの選択」が表示されます。
「単純なHTML」は商品の画像だけ表示、「動的なテンプレート」は商品の画像と情報が表示。
ここは「デフォルト」もしくは「少ない情報」がオススメです。
最後に「挿入」をクリック。

たったこれだけで記事にはこのようなAmazonJSで作られた商品のリンクが表示されます。
おしまい
これで今後は記事の投稿画面から商品を検索してリンクを貼り付けることができます。
通常のAmazonから商品を検索してコードをコピーし記事に貼り付けるという作業に比べると、作業が格段に楽になりますし見た目もキレイになりますね。
ただ、常に最新の価格が表示されるので(24時間ごとに更新)リンクを押される機会は減るかと思います。読者側から見れば値段を見に行く手間が省けるのでありがたいことなのですけどね。
当ページのAmazonJSの商品紹介リンクは画像ファイルなので価格は更新されません。